

We use this information to complete transactions, fulfill orders, communicate with individuals placing orders or visiting the online store, and for related purposes. Online Storeįor orders and purchases placed through our online store on this site, we collect order details, name, institution name and address (if applicable), email address, phone number, shipping and billing addresses, credit/debit card information, shipping options and any instructions. We use this information to address the inquiry and respond to the question. To conduct business and deliver products and services, Pearson collects and uses personal information in several ways in connection with this site, including: Questions and Inquiriesįor inquiries and questions, we collect the inquiry or question, together with name, contact details (email address, phone number and mailing address) and any other additional information voluntarily submitted to us through a Contact Us form or an email.

Please note that other Pearson websites and online products and services have their own separate privacy policies. This privacy notice provides an overview of our commitment to privacy and describes how we collect, protect, use and share personal information collected through this site. Pearson Education, Inc., 221 River Street, Hoboken, New Jersey 07030, (Pearson) presents this site to provide information about Adobe Press products and services that can be purchased through this site.

And any file-format solution will be imperfect. A significant case can be made for embedding WAV filesor even, I guess, OGG files. And MP3 files work fine using the alternative audio options I'll integrate into this article.īut MP3 isn't a definitive answer. Prohibitively longer, in my experiencevisitors give up and go away before an audio file of any significant length downloads and begins to play.
Html5 audio file browser compatibility download#
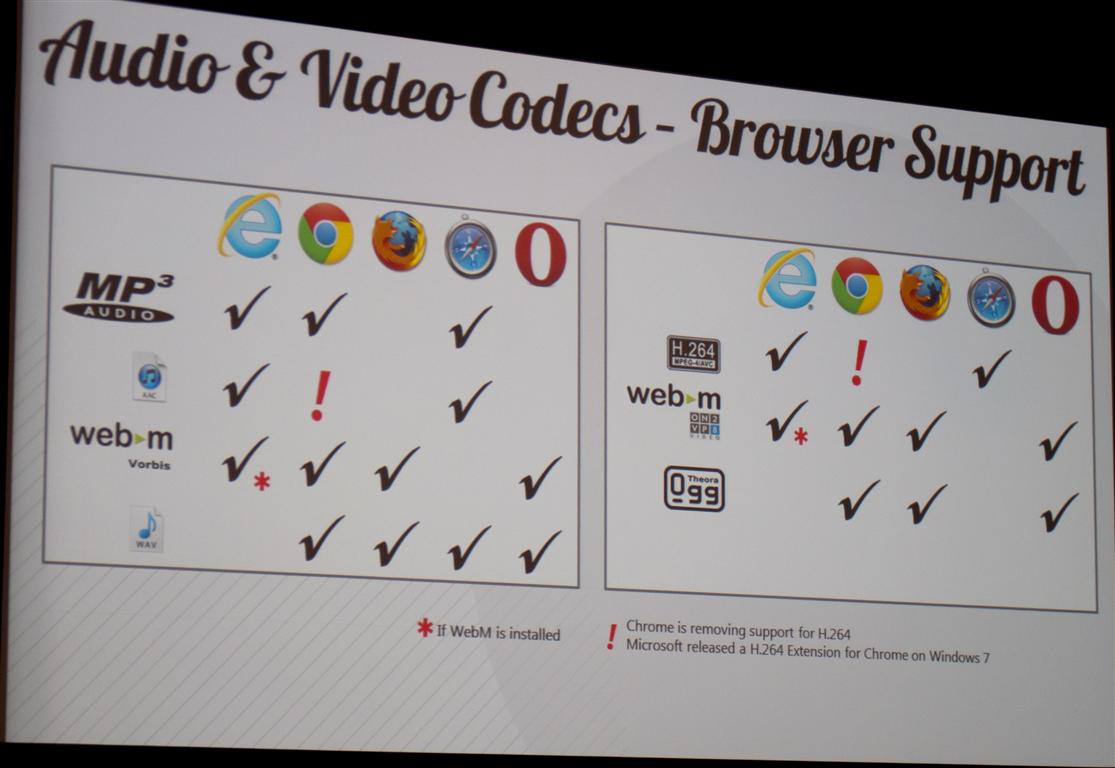
But WAV files are not compressed, as MP3 files arethey tend to be much larger in file size, and much longer in download time. Yes, Safari also supports WAV, and if you use WAV audio, your audio files can be played in the popular Firefox browser. They all use Apple's Safari browser, which supports MP3. Why MP3? For one thing, when I implement the HTML5 Audio element, I'm aiming at the Apple crowdon iPhone/iPad/iPod Touch. Which audio file format should we use? There is no clear answer, but I'll divulge my solution, imperfect as it is: MP3. Firefox 3.5 supports the obscure OGG format and WAV.Īs you can see, this situation presents us with a rather tough challenge.At last count (and this is a moving target), the set of audio formats supported in different browsers looked like this: So, which audio file format can be used to embed HTML5 audio in all four HTML5-friendly browsers?ĭifferent HTML5-supporting browsers support different audio formats. Many browsers support HTML5 Audio: Firefox, Opera, Safari, Chrome. Riddle: There are several popular audio formats: MP3, WAV, AIFF, and more.

Let's get started! Preparing HTML5-Ready Audio There are five or six basic steps in this process, but none of them are really complicated. I wish it were simpler, but this is the world where we live.


 0 kommentar(er)
0 kommentar(er)
